當你接著往下深入研究,發現背後還有一個更遼闊的架構─資訊設計(data design),不僅僅是細緻的圖像設計,而是追求讓資訊更有效能地傳遞。
話,從這裡說起。
在 1970 年代,平面設計發展蓬勃的歐洲,就已經提出有別於單純圖像,資訊設計的概念,讓身為視覺動物的人類,省去大腦處理繁瑣資訊的氣力,直覺式吸收資訊;即便摻雜文字,也可以利用圖像降低面對文字的心裡隔閡。
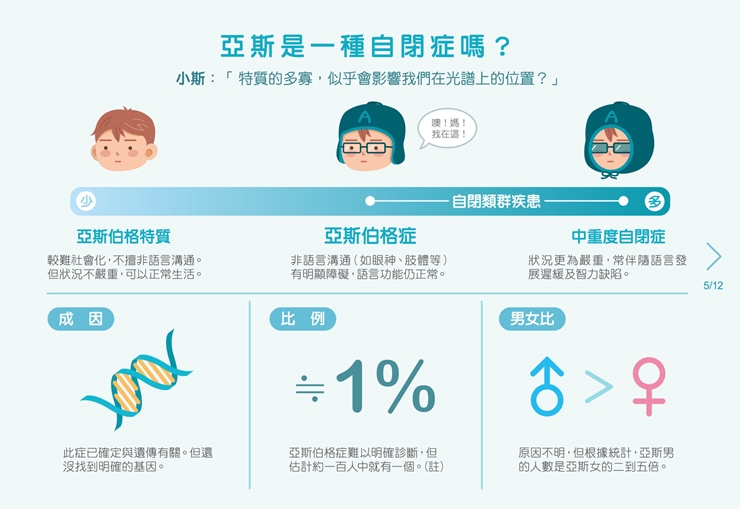
像今年初,不知道你有沒有在網路上看到一則關於亞斯伯格症的成人量表測驗?讀起來輕鬆易懂沒壓力,有用的資訊、帶有質感的插畫,讓人毫不猶豫地分享出去,分享數更突破一萬五千次。平平都是衛教資訊,何以結合資訊設計就變得如此熱門? MyPlus 加分誌特別請到製作團隊 Info2Act 成員兼發起人之一吳培弘來為你解密。
加分誌(以下簡稱加): 可以稍微介紹一下 Re-LAB 在做什麼嗎?還有為什麼你會投入專營資訊設計的工作室中?
吳培弘(以下簡稱吳):我畢業於台大生態系,很多人乍聽之下會有點意外,為何生態系最後會走上專營 Infographic 的設計顧問公司?事實上都有相關聯的。我家是做印刷廠,因此在上大學前算是已經累積多年的設計經驗,當初念生態系是想作生態教育,將資訊傳達給民眾,像是農民,教他們如何正確使用農藥。
在學的過程中,看到很多有豐富知識的老師,因為不知道如何有效傳達訊息,作出來的講義或網站無法達到知識傳遞的功效,非常可惜。也意識到要作推廣,除了本身的專業知識,也必須具備溝通的能力。大概在四年前左右,由於網路環境日漸成熟,國外網路上資訊分享的需求增加,圖像比文字來得直接有效,Infographic 的發展隨之蓬勃,便和台大一群對資訊設計有興趣的朋友合組工作室。目前主要的案子是針對公司的品牌或內容的行銷。
一般商業的案子我們會先了解設計專案的目標,和客戶溝通把對象切得精確一點,定義目標是誰,要傳達的標的和內容。
要了解使用者的形象、背景、教育程度,有一部分會和目標對象去訪談作了解。比如說對象的知識水平會影響到我們欲傳達的資訊內容其難度,文化價值觀會影響到我們用怎樣的東西產生共鳴,接受資訊的方法會影響到我們要用什麼管道去親近他。
關鍵資訊則是在呈現要傳達的東西背後的核心概念是什麼。
用目標、對象、關鍵資訊去篩選手上得到的資訊。像是新軟體推出的簡報,可能就不是只是秀秀名字,而是要展現這個軟體能為使用者來怎樣的好處,並用實例去佐證。像是平常在閱讀教科書一張張念會非常乏味,Re-LAB 會先將內容中吸引人章節放在最前方,引導對象一步步閱讀下去。然後最後會放入下一步該怎麼作的相關資訊。
是確認成效非常重要的一個環節,用完成的草稿,展現大概的視覺動向、版面,將運用到的圖表。


加:原本以為資訊設計很單純,成敗由圖表美感決定,結果發現自己真是錯得離譜,到底資訊設計是在幹嘛?
吳: 舉個海報製作來說明吧。如果要宣導遏止全球暖化危機,一般的廣告、視覺設計工作室可能是製作一張表現北極熊快淹死的海報,但 Re-LAB 負責的案件類型則是選擇展現全球暖化的成因,與造成的影響。除了視覺設計上的美感與技術,資訊設計更多的是你要如何處理、組織背後的龐大資訊。要知道你的對象是誰,要用怎樣的內容去吸引到目標讀者。
加:如何撈出需要的資料?
吳:我的目標是什麼、我的對象是誰、我要傳達怎樣的訊息?用這三個點去檢視我們有什麼資料,找出目標後會區分出優先度,接下來會將內容相近的資料放一組並下個小標,這時候才會根據每一段內容需要怎樣的圖表去佐證。
加:所以視覺設計只是這層層環節的一部份?
吳:視覺設計的部分,在考慮到每個不同區塊的內容,需要以圖輔文時會加入一些相應的圖,也就是說即使是一禎插畫,在設計中都是有意義的存在,而非僅單純美觀欣賞用。而一個好的插圖應該要吸引人,置入的目的是為了幫助觀者快速融入內容的情境之中。事實上和一般大眾溝通時,所謂的 Infographic 圖表,適合理性思考,會針對具專業背景的對象使用,對一般大眾會盡量將量化的東西質化呈現。

加:資訊設計的優劣好壞有標準嗎?
吳:要判別好的作品,事實上就三個重點。第一個是前面有提過的,在視覺上的呈現是否能吸引到目標對象;第二點是,是否達到溝通的目的,第三項是要符合設計的倫理。資訊設計是在傳遞訊息,求讓他人的行為或想法有所改變,由此去想就知道在設計上要非常謹慎,必須確定設計目的是否合理,資料處理是否具公信力,能不能忠實呈現資料訊息。
加:能否具體舉例不優的作品?
吳:糟糕的設計喔⋯⋯這個好像不能亂舉例(笑)。但是最簡單的例子就是有些商業廣告,拍得很好很吸引人,但看完以後你根本連賣的商品是什麼都不知道。
加:等等,聽完一席講解,大概明白資訊設計在做什麼,也知道有門檻,但難道一般人就沒救了嗎?如果也希望自己的履歷加入 Infographic,或是用在類似簡報的場合該如何學習?
吳:老話一句,要看你傳遞資訊的對象,傳統公司可能不太適合用過於新穎的履歷,但如果你的目標是年輕、創意文化類的公司或許不妨一試。從繪圖軟體開始學可能有點困難,但像 LinkedIn 就有關係網站 re.vu,提供視覺化履歷的免費套版服務,可以試用看看。一般人想學習資訊設計,有幾個方向,第一種是學習如何視覺化的呈現想法,用圖像溝通、傳達理念;第二種是藉由了解各種圖表的特性與使用方法切入,像是圓餅圖、樹狀圖適合呈現份量上的差距。

加:如果今天要請您推廣資訊設計,你可以談談學習資訊處理有什麼好處嗎?
吳:資訊密集、抽象的地方就會有資訊處理的需求。一般人可從中學習了解邏輯跟資訊要如何在版面上去呈現,好處是在日常溝通中,可以用簡單的圖表更順暢地表達。且若要與視覺設計師合作師,較有概念如何進行。採訪中,吳培弘也為大家推薦了一本書,《餐巾紙背後的秘密》,並提到溝通對象如果是年輕人或一般大眾,手繪的簡單圖表事實上就可以達到不錯的效果。
如果有想更進一步深入瞭解,可以從視覺化思考入門,從這類訓練可以更瞭解如何分類資料、使用圖表。像書中提到並釐清很重要的一個觀念,就是視覺化思考並非等於簡化,而是把複雜的事情視覺化,方便呈現、易於理解,但要簡單還是複雜是跟對象的認知基礎來決定內容多寡。
亞斯的厚帽子
由 Info2act 推出的專案,團隊扮演的角色是協助社會了解亞斯柏格症,以期減少歧視狀況,改善大眾與亞症患者的互動方式。另一方面,也可促使亞症患者經由簡易評估而更了解自己。視覺設計上,為了揮別亞斯在社會上較負面的印象,選擇搭配可愛的插圖去翻轉刻板印象、使議題變得可親。




▲適合用到視覺設計的題材有適合用到視覺設計的題材有熱門話題、how to、成果報告、驗證比較、過程、專業解說、快查表

吳培弘
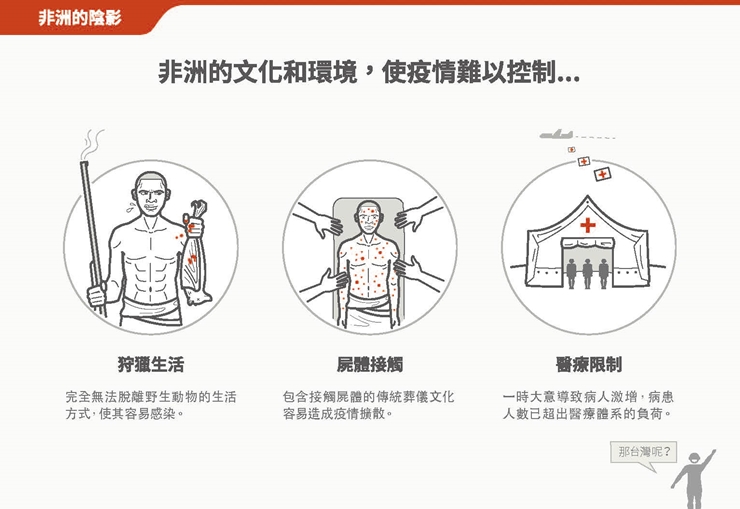
資訊設計顧問公司 Re-LAB 共同創辦人及創意總監。為區分業務屬性,部分成員另外發起另一組織「Info2act」,作為 Re-LAB 的社會參與計畫。Info2act 是個相對開放的組織,有其他共同創辦人協力(如醫生),負責資訊的公信力與正確性。如「亞斯的厚帽子」與「伊波拉的逆襲」,皆為 Info2Act 推出的非營利作品。
首圖|https://unsplash.com/photos/_4815u_ACqQ